ECL Extension for VS Code – New features available now
Throughout 2020, we have been adding new features and enhancements to our ECL Extension for VS Code. The latest version is available from the Visual Studio Marketplace and anyone who is new to using this integrated development environment for HPCC Systems, can find out more details about this project in the vscode-ecl repository on GitHub.

Gordon Smith is an Enterprise/Lead Architect and a member of the HPCC Systems Core Platform team. He has been a LexisNexis Risk Solutions Group employee for more than 20 years and is the principle developer for ECL related development tools. This includes the ECL IDE, ECL Extension for VS Code, ECL Watch, ECL Execution Graph Viewer and the HPCC Visualization Framework.
In this blog, Gordon highlights the main improvements that have been included in the ECL Extension for VS Code this year. This work has focused mainly on providing a complete refactor of the launch mechanism under the covers, but also includes some significant new usability features designed to improve the user experience.
Submitting and Compiling ECL
The launch configurations have been simplified by removing the following features:
- mode
- workspace
- program
- includeFolders (still available as a workspace setting)
- legacyMode (still available as a workspace setting)
And adding the following new features:
- abortSubmitOnError – Prevents ECL with errors from being submitted to the server.
- eclccSyntaxArgs – Similar to eclccArgs, but used during syntax check .
- eclccLogFile – Overrides the default location of the eclccLogFile location and name.
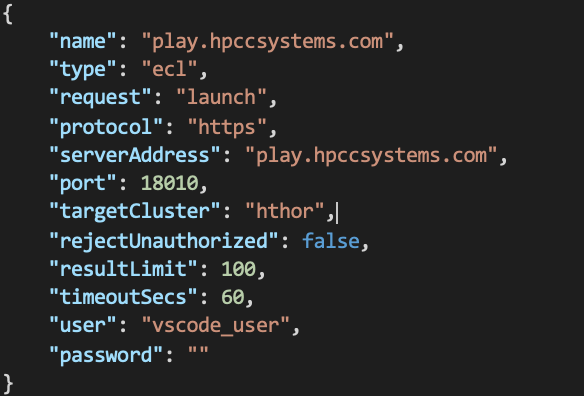
A typical launch configuration now looks like this:

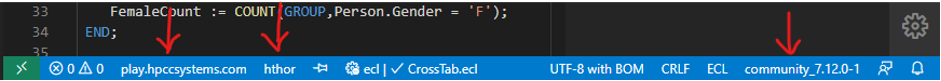
The selection of launch configuration, target cluster and which client tools to use has been promoted to the status bar, making them much easier to view without having to use menu options:

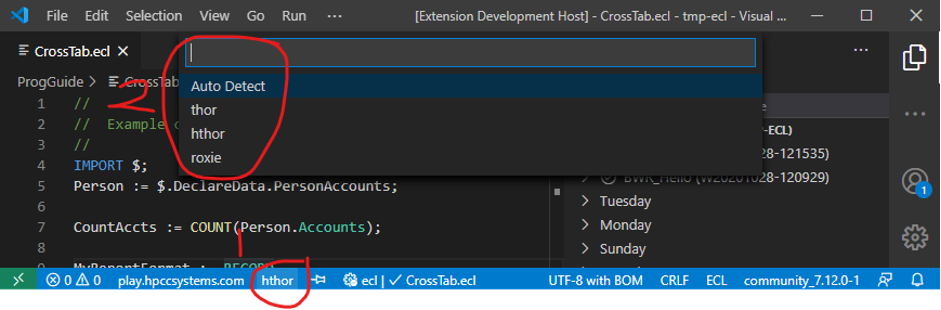
The status bar items are now clickable, allowing you to select an appropriate item as needed:

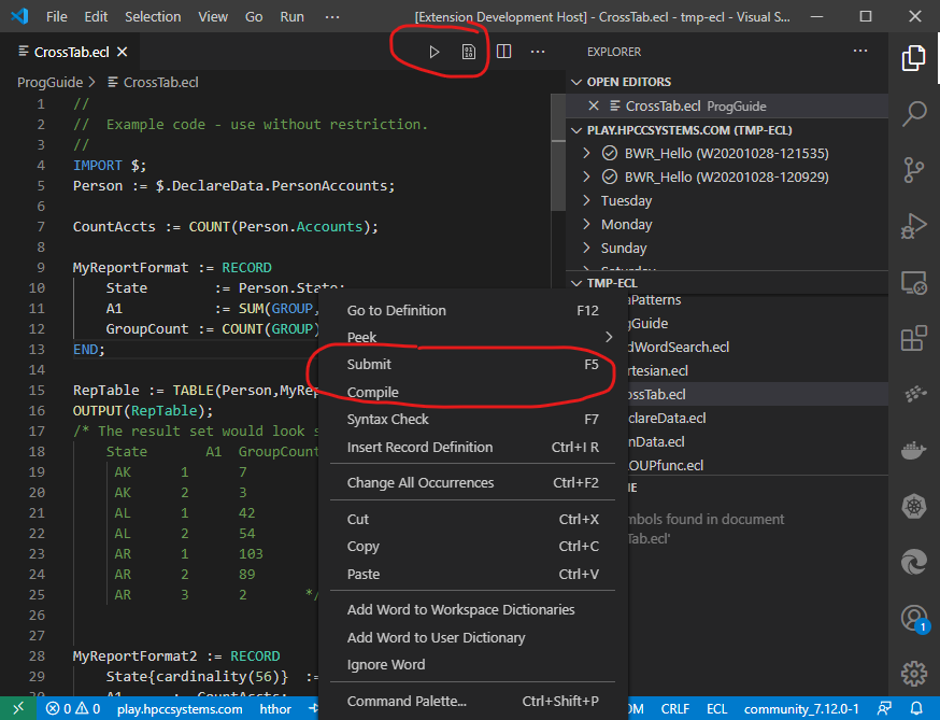
Having nominated a suitable target, submitting ECL can now be done directly from the ECL Editor by using either the title buttons or the context menu as preferred:

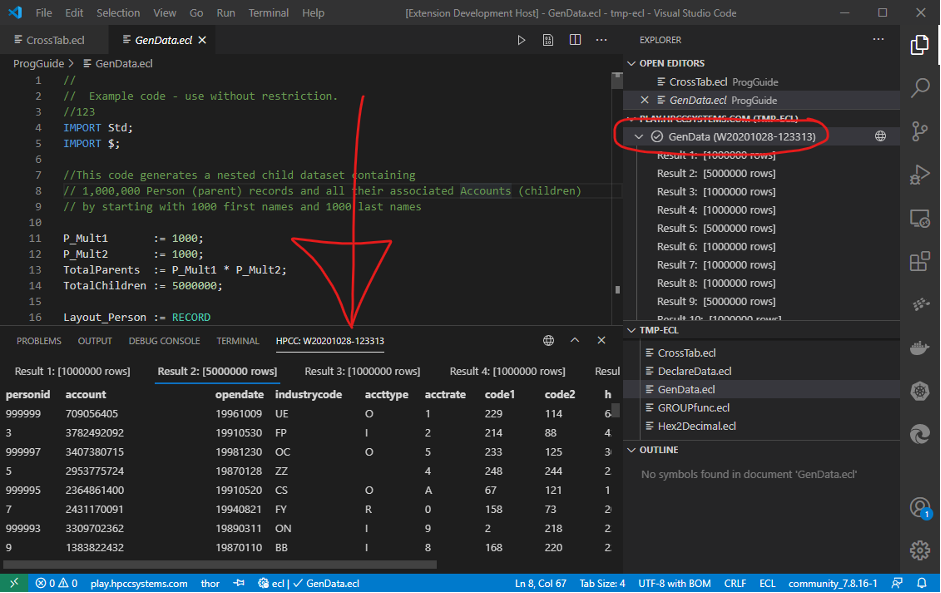
Workunit History
The next major new feature is the Workunit History view. If you have been a user of the ECL IDE, this will look very familiar to you. It provides a historical view of all submitted ECL Workunits with title buttons providing the following features:
![]() My workunits
My workunits
![]() All workunits
All workunits
![]() Refresh
Refresh
![]() ECL Watch
ECL Watch
![]() Switch Platform
Switch Platform
Workunits themselves also have a context menu providing access to the following actions that can be carried out on the selected work unit:
- Abort – Aborts a running workunit
- Delete – Deletes a completed workunit
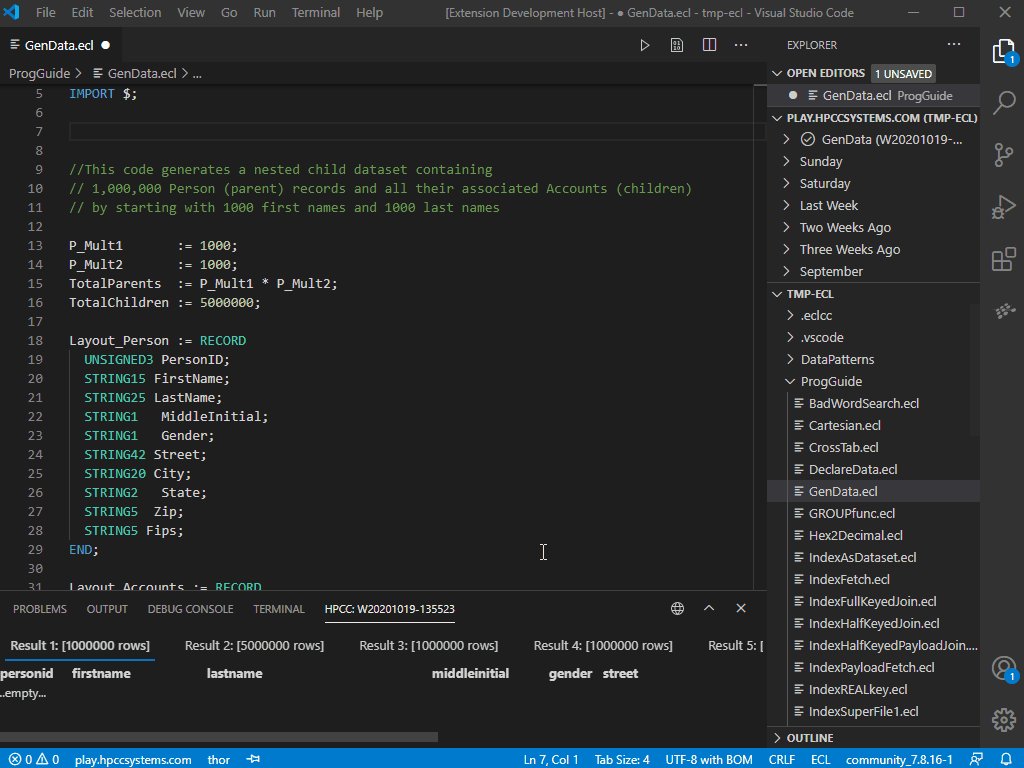
Result Viewer
Selecting a workunit in the history tree displays the results associated with the selected workunit:

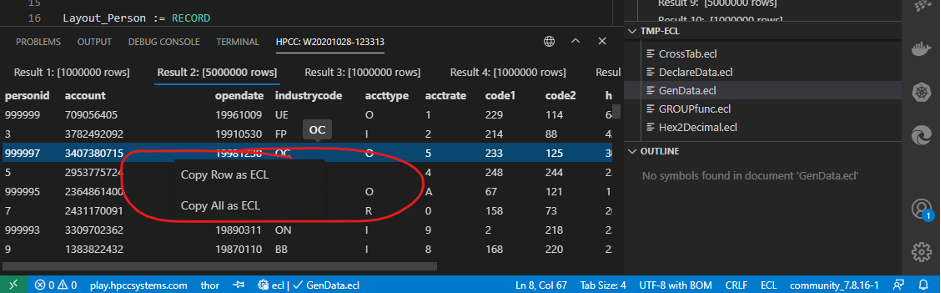
While right clicking in the results allows you to copy portions of the results “as ECL”:

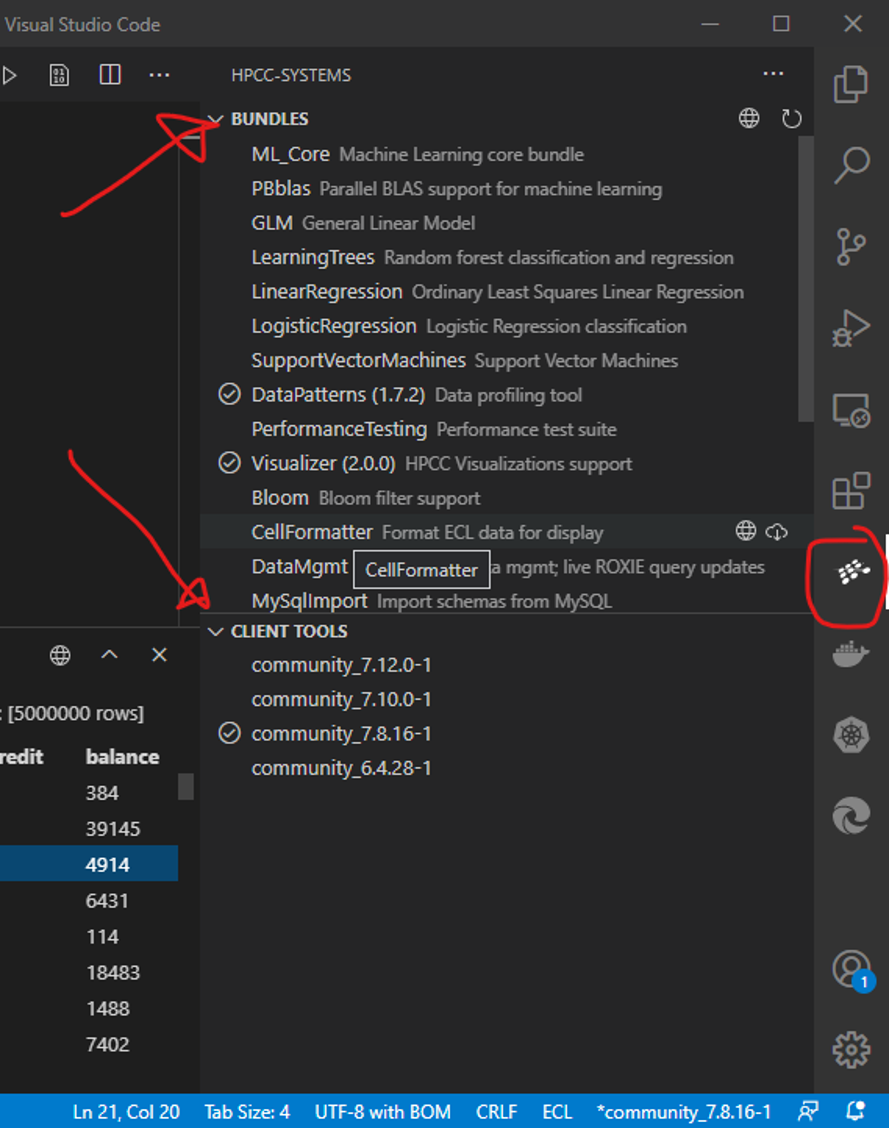
Resources
Selecting the HPCC Systems logo in the Activity Bar reveals a list of useful HPCC Systems related resources. Currently two main sections are available:
- Bundles
- Client Tools

Bundles
The bundles section includes the list of available bundles, providing the ability to carry out the following actions:
- Download and install a bundle
- Uninstall a bundle
- Go to the main bundles home page
- Go to the homepage of each individual bundle.
Client Tools
This section lists all locally installed client tools versions and allowing you to:
- Select/Deselect a specific version
- Launch an ECL Terminal with the nominated version automatically configured on the path. In previous versions, this feature was only available using the Command Palette.
Code Snippets
The built-in ECL code snippets have been given an extensive update by Tim Newport who extended the original list, provided by Patrick Magee. This is a substantial upgrade and we thank our LexisNexis Risk Solutions Group colleagues for their valuable contributions to the ECL Extension for ECL Code.
Find out more about these contributions by visiting the the vscode-ecl GitHub repository:
- Documentation commands, syntax highlighting and snippets contributed by Patrick Magee, Senior Software Engineer, LexisNexis Risk Solutions Group
- New ECL Snippets contributed by Tim Newport, Senior Software Engineer, LexisNexis Risk Solutions Group
Miscellaneous
Here are few other notable mentions:
Inserting Record Definitions
There is a new way to “insert record definitions” for logical files from within the ECL Editor. To this, use the following instructions:
- Open an ECL file
- Right click and select “Insert Record Definition” (Ctrl I, R)
- Either a list of “found” logical files for the current file are shown or an entry field is provided to type in the logical file required.
The demo below shows how this feature works:

Localisations
To provide a more accessible experience to those who speak a language other than English, translations for the following languages have been added:
- Brazilian Portuguese
- Chinese
- Spanish
Syntax Colouring
Colorization features to make it easier for users to read and review ECL code have been added into the HPCC Systems Platform over time. The good news is that recently, these features were adopted by GitHub and are now available for you to use with different editors including our ECL Extension for VS Code.
Colorization is used to help recognise reserved function names, constants, types, comments and strings in ECL code as well as to distinguish between different types of files and icons. Find out more about how it works and how to use it from this blog ECL Syntax Highlighting in GitLab Inc, written by our LexisNexis Risk Solutions Group colleague, Dan Abittan.
